New Table Widget
This Release introduces a new type of Widget - Table Widget.Overview:
The Table Widget allows the designer to present information to the user in a scrollable table. The user can rearrange the columns, sort the columns (ascending/descending), change the width and select single or multiple rows. The designer controls what records and columns appear in the table, and can have some rows pre-selected. The designer also controls what action should be taken when the user clicks or double clicks a row. The data in the table can come from a temporary file (memory or disk based) or a permanent file. More than one Table Widget can be present on an Image. Editting the data in the table is not supported at this time. To support the Table Widget, a new process type has been added - Table Sources.Creating a Table Widget
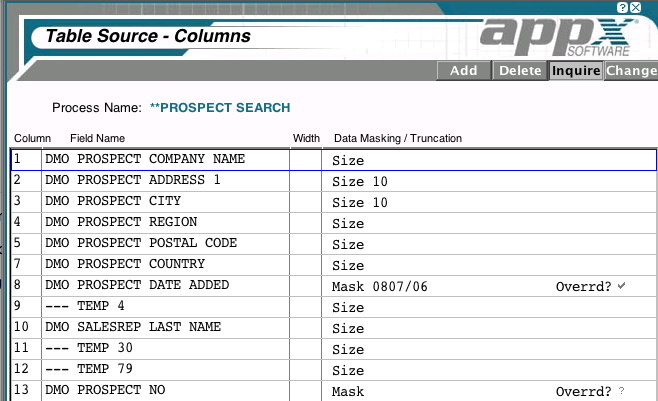
The first step in using a Table Widget in your input process is to define a 'Table Source' (look under Processing Objects/Status Checks or under the 'Specifications' pull down menu on the Specifications Tab of Application Design). The Table Source is like a simplified input process that identifies the PCF file to use and which fields to include. For each field you can specify a mask (date and numeric fields) or a size (alpha fields). Via ILF code, you can decide which records to include in the table and pre-select certain records. Add a new Table Source, identifying the PCF file to use. On the next screen you can list the fields you want included in the table. The order you list them here is the order they will initially be presented to the user. The 'Column' number controls the order of the columns, arrange this however prefer. For each field on the list, you can set either the size or mask, depending on the field type. There are 4 Event Points associated with the Table Source Process, Start of Process, Post PCF Read, End of Process and File Level Event Points. The Start of Process Event Point executes when the table widget is loaded and the End of Proces Event Point executes when all records have been read. This occurs during the Pre-Display Event Point of the Input process, and may occur more than once depending on how you handle single and double click events (see below). The Post PCF Read event point executes for each record read in the PCF. You can use this to look up data from related fields, exclude records or pre-select records. To exclude a record, set --- INCLUDE RECORD to N. To pre-select a record, set --- SELECT RECORD to Y.
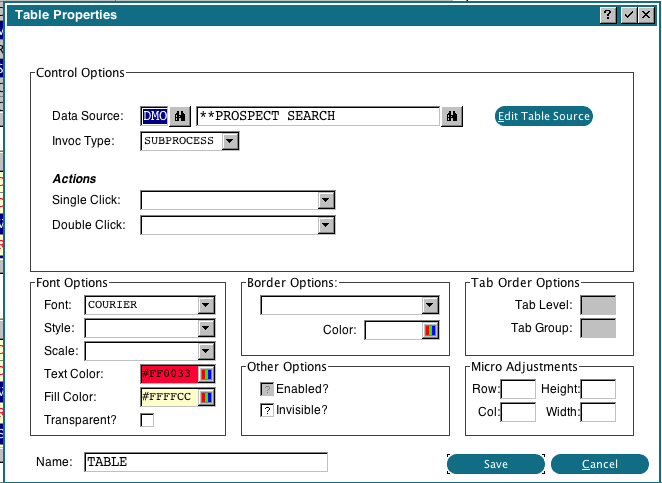
Once you have the Table Source process defined, you are ready to add a Table Widget to an input process. In the Image Editor toolbar, there is a new icon called 'Paint a Table'. Use this tool to draw a rectangle on the image. When you release the mouse, a 'Table Properties' dialog box will appear. This is where you specify the Data Source (the Table Resource process you defined earlier), the invocation type and what options to fire when the user single or double clicks a row (if any). You can also give this widget a name. This will make it easier to tell Table Widgets apart if you are going to have more than one Table Widget on the image.
There are 4 Event Points associated with the Table Source Process, Start of Process, Post PCF Read, End of Process and File Level Event Points. The Start of Process Event Point executes when the table widget is loaded and the End of Proces Event Point executes when all records have been read. This occurs during the Pre-Display Event Point of the Input process, and may occur more than once depending on how you handle single and double click events (see below). The Post PCF Read event point executes for each record read in the PCF. You can use this to look up data from related fields, exclude records or pre-select records. To exclude a record, set --- INCLUDE RECORD to N. To pre-select a record, set --- SELECT RECORD to Y.
Once you have the Table Source process defined, you are ready to add a Table Widget to an input process. In the Image Editor toolbar, there is a new icon called 'Paint a Table'. Use this tool to draw a rectangle on the image. When you release the mouse, a 'Table Properties' dialog box will appear. This is where you specify the Data Source (the Table Resource process you defined earlier), the invocation type and what options to fire when the user single or double clicks a row (if any). You can also give this widget a name. This will make it easier to tell Table Widgets apart if you are going to have more than one Table Widget on the image.
 Once you fill in these details and press Return, the Table Widget will be displayed. The columns and rows will be filled with dummy data to give you a representation of the widget and to help you distinguish the Table Widget from other Widgets on the image.
Once you fill in these details and press Return, the Table Widget will be displayed. The columns and rows will be filled with dummy data to give you a representation of the widget and to help you distinguish the Table Widget from other Widgets on the image.
Table Widget at Runtime
When the Input process executes, after the Pre-Display event point runs, the Table Widget(s) will be loaded. Each Table Widget will execute the Event Points in the Table Source process as described above. You can prevent a Table Widget from loading by reading the --- WIDGET record(s), setting --- WIDGET RELOAD DATASOURCE to "N" and rewriting them in the Pre-Display event point. You might want to do this if the PCF for the Table Source contains a large number of records, and you don't want the table loaded until the user has a chance to enter some filter criteria. If you have specified an Option for either the Single click or Double Click actions, then those Options will fire when the user clicks a row. This is no different than the user clicking a button that fires an Option, so the Option Intercept event point will execute first. If --- OPTION still contains the USER XX value after the Option Intercept event point ends, then Appx will continue it's normal processing, i.e., it will attempt to run the specified Optional Child, then re-execute the normal event points for the image, including Pre-Display. This means your Table Widget will be re-executed as well, and the data reloaded (unless you have turned off the --- WIDGET RELOAD DATASOURCE spec). If you do not want this to happen, you should set --- OPTION to blank in the Option Intercept Event Point. Conversely, if you want the Table Widget to reload, but do not want all the other Event Points in the Input process to fire, you can use the --- .WIDGET RELOAD DATASRC subroutine, then set --- OPTION to blank. Since --- OPTION is blank, no other event points will execute, and since --- WIDGET RELOAD DATASRC was run, the Table Widget will re-execute. Note that if you do not set an Option to fire when the user selects a row or rows, you will need some other method for the user to signal that they are done selecting rows. For example, you could put another button on the image that they click. You can test for that Option, and if true, examine the --- SLCTKEYS memory file to see which keys were selected. The --- SLCTKEYS memory file contains one record for every row the user selected (including any rows you pre-selected via --- SELECT RECORD). This file is keyed on the Parent Type of the Table Widget (which will always be WIDGET), the row and column position of the Table Widget and a unique sequence number for each row selected. The --- SLCTKEYS PCF KEY VAL field contains the Primary key to the PCF record. You do not have to include the primary key of the PCF file in the Table Widget, Appx will supply that value regardless. If you have more than one Table Widget on the image, you can use the row and column position to differentiate them. Or, if you gave your Table Widget a name, you can use that to read the --- WIDGET file, then use --- WIDGET KEY in a BEG AT/END AT loop on --- SLCTKEYS to only read records for that Table Widget. For Example: SET --- WIDGET NAME = <widgetname>
READ --- WIDGET HOLD 0 FT 0 BY WIDGET NAME
T BEG AT --- SLCTKEYS IN --- WIDGET KEY
T END AT --- SLCTKEYS IN --- WIDGET KEY
T BEG READ --- SLCTKEYS HOLD 0 KEY IS SLCTKEYS KEY
The --- SLCTKEYS PCF KEY VAL field is an alpha field that may contain binary characters if the PCF Primary key is a numeric field. In this case, you cannot simply move the --- SLCTKEYS PCF KEY VAL field to the numeric field, you need to have a group field that contains the numeric field and move --- SLCTKEYS PCF KEY VAL to that field.
The user can click a column heading to sort the data in ascending or descending order, and they can drag the columns to re-arrange them. These changes will remain until the process is restarted, at which point the widget will revert to the designer's specifications.
Modify via ILF
You can also create or modify the Table Widget via ILF code. The fields unique to the Table Widget are:- WIDGET WIDGET TYPE - must be TABLE
- WIDGET D SRC AP - The Application ID of the Table Resource
- WIDGET D SRC NAME - The process name of the Table Resource
- WIDGET D SRC INV TYPE - The invocation type of the Table Resource process
- WIDGET OPTION - The option to fire on a single click
- WIDGET OPTION 2 - The option to fire on a double click
Using HTML
You can embed HTML in a Table Widget column. The Table Widget control will check your HTML for valid syntax (ie, matching opening and closing tags) and if no problems are found, it will attempt to display it. If the HTML is not syntactically valid, it will be 'cleaned', ie, incorrect HTML will be removed. This is done so that the Table Widget will still display, otherwise invalid HTML would prevent the Table widget from displaying. If you are not getting the results you expect from your HTML code, check to make sure your HTML is valid and not getting truncated.Comments:
Read what other users have said about this page or add your own comments. Note that using html in a table widget column will impact the optional sort on that column. That is, a cell that contains <html><b>XYZ will appear before one that contains <html><u>ABC, as the alpha sort looks at each character, including the html tags and surrounding brackets. Also note that html text-formatting commands, such as bold, underline, italic, font color, font face, and background color, will be honored, but positioning statements like <center> do not currently work in APPX table widgets. - Seņor Mesa -- AlKalter - 2013-07-09 Sorting columns with HMTL has been corrected in 5.3.3 (or thereabouts). --Ideas, requests, problems regarding TWiki? Send feedback

