


Chapter 3-17: Graphical (GUI) Attributes



Defining Graphical Attributes for Image Fields
Image fields can also be displayed with a variety of graphical attributes. You can use a variety of Widgets to represent certain field types. You can also display the contents of a field using different fonts, font styles, colors, and other attributes. The Graphical Attributes overlay for image fields is accessed from the Item Specifications overlay in the Image Editor.
From the Item Specifications overlay, you select the gui attributes option to display the GUI Attributes overlay used to define the GUI Attributes for this field. There are five different overlays, one for each major field type:
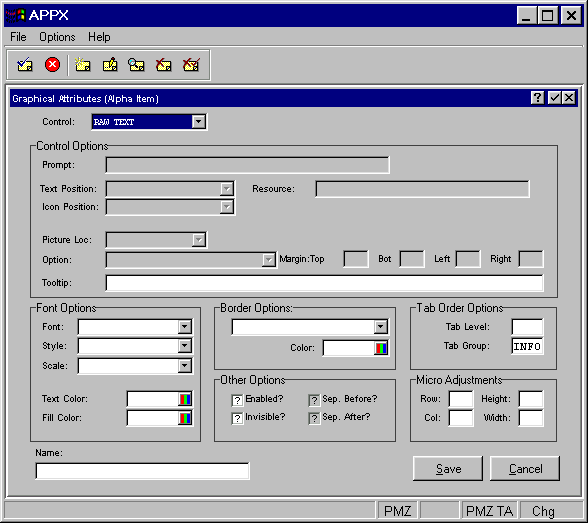
· Alpha Items (see Figure 3-17-13)
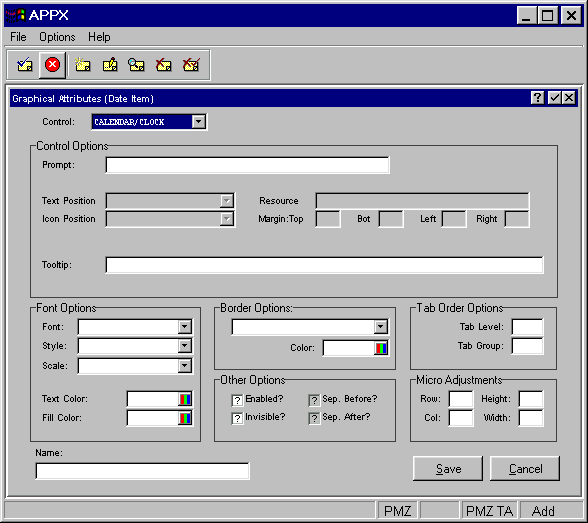
· Date Items (see Figure 3-17-14)
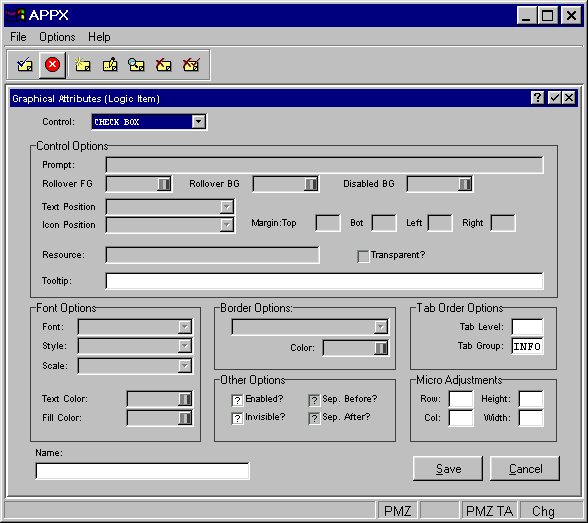
· Logic Items (see Figure 3-17-15)
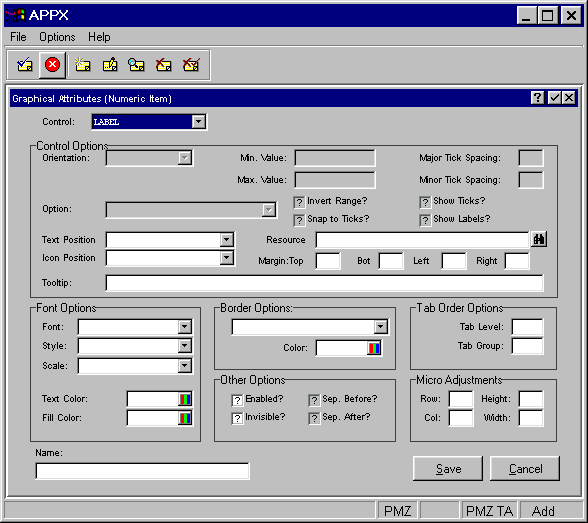
· Numeric Items (see Figure 3-17-16)
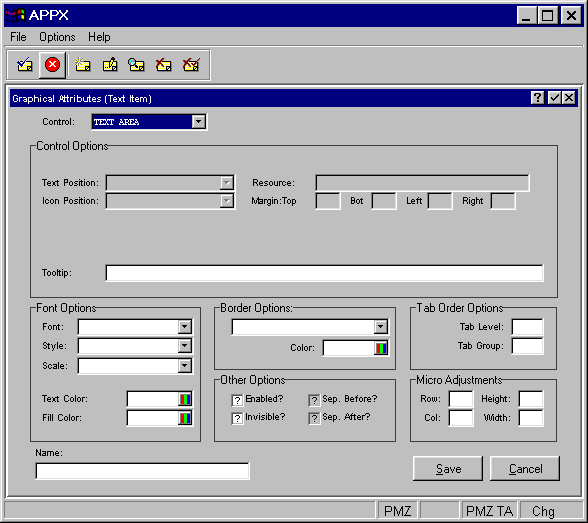
· Text Items (see Figure 3-17-17)

Figure 3-17-13. Graphical Attributes Overlay For Alpha Items

Figure 3-17-14. Graphical Attributes Overlay For Date Items

Figure 3-17-15. Graphical Attributes Overlay For Logic Items

Figure 3-17-16. Graphical Attributes Overlay For Numeric Items

Figure 3-17-17. Graphical Attributes Overlay For Text Items
Some or all of these fields can be defined on the overlay depending on the type of field you are defining attributes for:
· Control indicates the graphical representation of this field. Choices vary by field type but can include:
Raw Text to indicate no graphical representation.
Calendar/Clock to allow the user to select a date from a calendar.
Check Box to display logic fields as a checkbox that toggles from "yes" ![]() to "no"
to "no" ![]()
and, optionally, to "unknown" ![]() (if entry is not required).
(if entry is not required).
Toggle Button to display logic fields as a button that toggles from "yes" ![]() to "no"
to "no" ![]()
("unknown" is treated as a "no").
HTML Viewer to display text fields in a scrolling edit box.
RTF Viewer to display text fields in s scrolling edit box.
· Control Options are described in the corresponding section.
· Font Options are described in the corresponding section.
· Border Options are described in the corresponding section.
· Other Options are described in the corresponding section.
· Tab Order Options are described in the corresponding section.
· Micro Adjustments -- Row, Col, Height and Width are entered as a percentage of an image cell (1 row x 1 column) and must be less than or equal to 100. These fields can be used to make slight adjustments to the size and position of the data object.
· Name is the name assigned to the GUI Attributes for this item and can be used to access the attributes at runtime as described below. You can then control the GUI object with ILF code so that, for example, certain selections could be disabled by user ID
Access to the GUI attributes at runtime with ILF code is done via the --- WIDGET file. The WIDGET records from the process are copied into this file and are available in the Pre-Display event point. WIDGET NAME is a key to this file and can be set to the value specified in Name. You can read and rewrite records in this file to affect the GUI attributes at runtime.
APPX Application
Design Manual (01/13/03)



© 2003 by APPX Software, Inc. All rights reserved