HTML Editor Improvements
The HTML Editor has been changed to make it easier to use with small text fields.Overview:
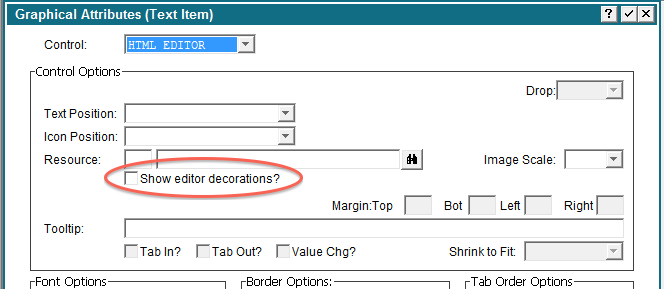
The HTML Editor has been changed to make it easier to use with small text fields. When defining an HTML EDITOR control, there is a new flag you can use to control the header/footer of the editor:
A check will always show the HTML editor toolbar/footer in the field.
A blank will never show the toolbar/footer and will add an icon to popup a floating editor window instead.
A ? lets the client choose which is best (default). In this case the client will look at the spec for "editorFullMinRows" (default 6). If the field is at least this many rows on the screen it will show the full editor with toolbars and footer in the field. If less than that many rows it will switch to no toolbars and footer and will add the popup icon. When the popup window fires it will default to a physical size that is based on two client properties "editorHeight" and "editorWidth" which default to 400 and 600 respectively. Once the popup fires you can move and resize it. All client settings are under [UIDefaults] and can be changed after login via .CLIENT LOAD URL.
The icon for the editor popup will appear to the right of the first row of the field:
Comments:
Read what other users have said about this page or add your own comments.-- JeanNeron - 2013-10-07
Ideas, requests, problems regarding TWiki? Send feedback

