Drag & Drop Support
You can now define a Widget as the target of a drag & drop operation.Overview:
You can now define certain Widget types (Buttons, Labels, etc.) as targets of a drag & drop operation. This means the user can drag a file or other object to an Appx Widget & drop it.Creating Drop Target
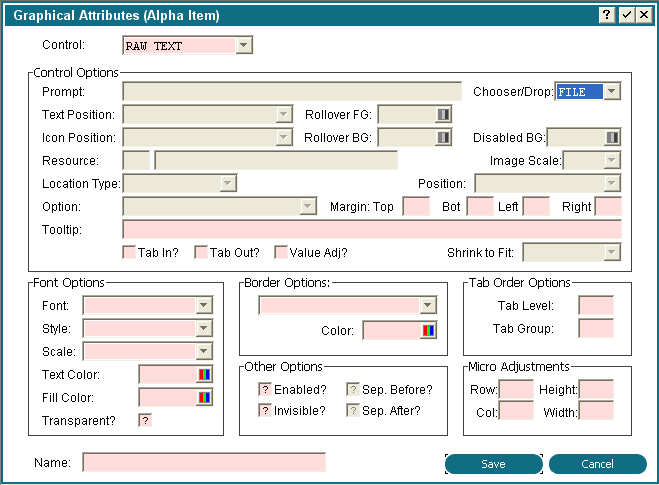
Define a LABEL, BUTTON, or FIELD object on your image. (NOTE: If you use a FIELD, you can select from the various normal control types, but be aware that the field value will not be automatically modified by the drag & drop operation). On the object Properties screen, set the Chooser Mode to one of the following:- ANY - Accepts a file, folder, or Email message/Attachment.
- FILE - Accepts files only.
- FOLDER - Accepts Folder names only
- TREE - Same as ANY, except if the user drops a folder name, the folder will be parsed and all file names will be returned in the DROPINFO/DROPPROP files.
 You can also set --- WIDGET FI CHOOSE MODE via ILF code:
You can also set --- WIDGET FI CHOOSE MODE via ILF code:
SET --- WIDGET NAME = DROPINFO
READ --- WIDGET HOLD 1 FT 0 BY WIDGET NAME
T SET --- WIDGET FI CHOOSE MODE = FILE
T REWRITE --- WIDGET FAIL 0
Drop Target at Runtime
The border of the widget will change to Green when an object is dragged over it. If the object is not of the correct type, then a message 'No valid items dropped' will display in the status area when the user drops it. For example, this will happen if the widget is set for files only and the user tries to drop a folder. When the user drops an object (file/folder/email message/etc) on the drop target, Appx will populate 2 files and then set --- OPTION to DROP. The files are: --- DROPINFO which will contain one record for every object dropped and --- DROPPROP which will contain multiple records for each object dropped, if there is additional information for the object type. Both of these files are keyed by the --- WIDGET KEY, so if you have more than one drop target on your image, you can differentiate them.The DROPINFO file
The --- DROPINFO file consists of the following:- DROPINFO PATH contains the full path to the object the user dropped
- DROPINFO NAME is the file name portion of the path, including the extension
- DROPINFO EXT has the file extension
- DROPINFO TYPE shows the item type (file, folder, etc.)
- DROPINFO SIZE contains the size of the object
SET --- TEMP 512 = "
APPEND --- TEMP 512 0 --- DROPINFO PATH
APPEND --- TEMP 512 0 "
PASS --- TEMP 512 FIELD SHARE? N
GOSUB --- .CLIENT LOAD URL
(We enclose the name in quotes in case it contains a space.)
The DROPPROP file
The --- DROPPROP file is a child file of --- DROPINFO and contains multiple records for each object, depending on the type of object dropped. The --- DROPPROP KEYWORD identifies a specific property, and --- DROPPROP VALUE contains the value of that property. For example, an Email message might have the following ---- DROPPROP keywords and values:| Keyword | Value |
| Categories | Blue Category (controlled by user's Outlook settings) |
| From | Microsoft Office Outlook (human readable 'from' address) |
| Received | Tue 12:40 PM |
| Size | 6 KB |
| Subject | *SPAM* Microsoft Office Outlook Test Message |
| command | "C:\Program Files\Microsoft Office\Office12\OUTLOOK.EXE" /f "%1" |
Additional Information
These files are cleared every time the image is displayed to the user, and every time a new object is dropped. If you do not process or save the information each time, the previous data will be lost. Email messages and attachments are copied to the location specified by 'dropCachePath', and then that path is returned to your program. 'dropCachePath' defaults to $(cachePath)\Drop. It is the designers responsbility to manage files that are copied to this location, ie, the client will not delete them for you.Example:
This feature allows APPX designers to enhance a File Chooser field to allow a user to either browse to a desired file or drag-and-drop it. If the target file chooser field is TEMP 256 and the widget name is MY-FILE-CHOOSER, insert this ILF code in Option Intercept:IF --- OPTION EQ DROP T SET --- WIDGET KEY = --- DROPINFO WIDGET KEY T READ --- WIDGET HOLD 0 FT 0 BY WIDGET KEY TT IF --- WIDGET NAME EQ MY-FILE-CHOOSER TTT SET --- TEMP 256 = --- DROPINFO PATH TTT DISPLAY --- TEMP 256 (AT APPEARANCE # )
Comments:
Read what other users have said about this page or add your own comments.-- JeanNeron - 2012-06-14
| I | Attachment | History | Action | Size | Date | Who | Comment |
|---|---|---|---|---|---|---|---|
| |
dragndrop.png | r1 | manage | 24.2 K | 2012-10-29 - 17:56 | UnknownUser |
Ideas, requests, problems regarding TWiki? Send feedback



