
Scrolling Input Image in the Image Editor
After you complete specifications for an image on the Scrolling Input Images screen, you automatically enter the Image Editor when you press return or select the image editor option. The Image Editor, APPX's screen painting facility, is the facility used to format menus, inputs, outputs, and inquiry screens. As you design the input screen, you are seeing the image exactly as it will appear to your users. Figure 3-6-17 below shows a scrolling input image being edited in the Image Editor.

Figure 3-6-17. Scrolling Input Image in the Image Editor
The standard features of the Image Editor can be employed in character mode using only a keyboard. However, you need a mouse to take advantage of the GUI features within the Image Editor. GUI tools provide designers with the ability to create screen images complete with pictures, buttons, icons, wallpapers, and other graphical features. Another GUI tool is a data palette offering drag and drop selection and placement of data fields.
Basic functionality of the Image Editor is fully explored in Chapter 3-14: Using the Image Editor and a complete discussion of its GUI features is presented in Chapter 3-15: Using GUI Features of the Image Editor.
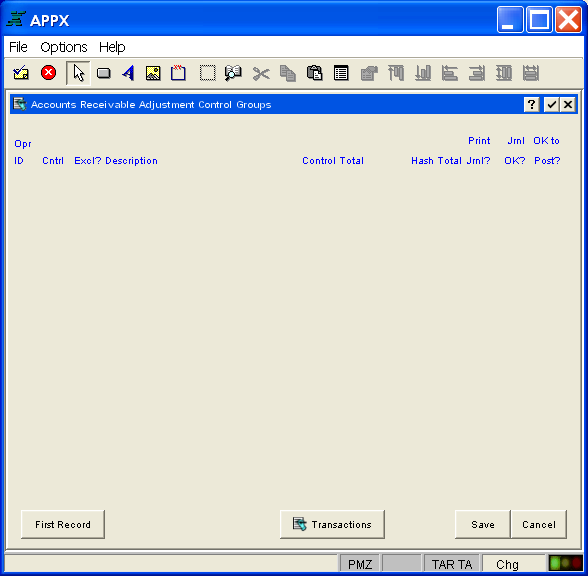
Note that there is normally no need to identify the data fields in a scrolling image. Column headings are usually defined for the data fields in an image in an earlier display-only frame, such as that shown in Figure 3-6-18 below. This particular image also includes buttons for the optional children attached to the scrolling image.

Figure 3-6-18. Input Image with Column Headings in the Image Editor