


Named Resources
The Named Resources option from the Utilities Menu is used to define a resource name for referencing a group of related graphic files within the application. Once a named resource has been defined, any references to the named resource on a GUI Attribute screen will result in the bitmap for the appropriate state being displayed on the image or object. This feature is used when designing GUI images that include buttons, icons and pictures. The type of image file being used varies based on where the graphical attributes are being defined. Typically, a resource is used in this manner:
|
Defined At |
Graphic File Normally Contains |
|
Frame |
Title bar icon, wallpaper bitmap |
|
Image |
Title bar icon, wallpaper bitmap |
|
Child |
Menu icon (pull-down, toolbar, pop-up) |
|
Button |
Button icon for one or more states (enabled, disabled, pressed, rollover, etc.) |
|
Picture |
Picture or image file |
Table 1-8-1. Named Resources
The Named Resources overlay is shown in Figure 1-8-14 below:

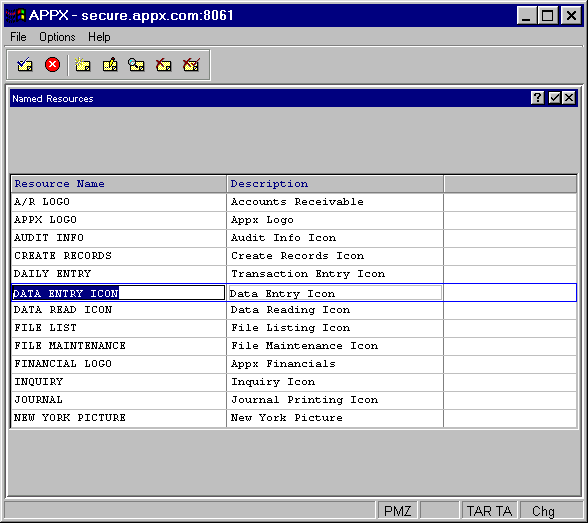
Figure 1-8-14. Named Resources Overlay
The Named Resources overlay is a scrolling display which contains the following fields:
· Resource Name for assigning a name to a related group of bitmaps
· Description to further define the Resource Name
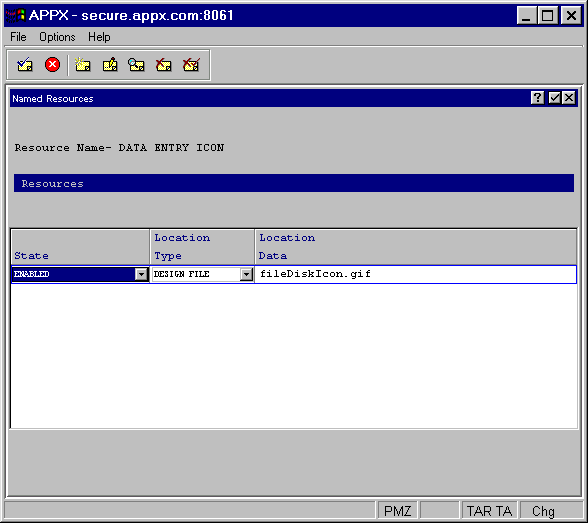
Select enter to further define the selected resource. The detail display shown in Figure 1-8-15 allows you to define the “states” for this resource.

Figure 1-8-15. Named Resources Detail Overlay
The Named Resources Detail overlay contains the following fields:
· State identifies a separate bitmap for each of the various states which an object may assume.
ENABLED to indicate the object is active and available for use to the user
DISABLED to indicate the object is not available for use to the user
SELECTED to indicate the object is currently selected by the user
ROLLOVER to indicate the mouse pointer is positioned over the object
ROLLOVER SELECTED to indicate the mouse pointer is positioned over a selected object
PRESSED to indicate the object has been pressed (clicked on) by the mouse pointer
WALLPAPER to indicate that the resource can be used as a wallpaper for a menu or input image.
· Location Type for defining the location of the bitmap
CLIENT URL for a URL to be interpreted by the client
CLIENT FILE for a specific file located on the client
DIRECT indicates that the bitmap is stored in a 2K field within the resource record
SERVER URL for a URL to be interpreted by the server
SERVER FILE for a specific file located on the server
DESIGN FILE for a bitmap file stored in the application's Resource directory
· Location Data for defining the specific location information that corresponds to the Location Type used.
APPX Application
Design Manual (01/13/03)



© 2003 by APPX Software, Inc. All rights reserved